[最も人気のある!] bootstrap4 画像 中央 206444-Bootstrap4 画像 中央寄せ
サイトにメインイメージを配置します。画面の横幅いっぱいに画像が表示されます。 bootstrapを使って大きなメインイメージを表示するには? 準備 ジャンボトロン基本コード 全幅ジ設定したい要素に float ({breakpoint}){side} (上記の「定義済みクラスの種類」から選択)を入れる {breakpoint} ( sm (小), md (中), lg (大), xl (特大), xxl (超特大)のいずれかを選択)は、 グリッド・システム のビューポイントに準ずる {side} は、 start (行頭)、 end (行末)、 none (なし) のいずれかを選択 変更履歴Bootstrapで画像をレスポンシブにする ブラウザサイスに応じて画像サイズを変更させる場合は img要素に 「imgresponsive」をクラス指定しますが、左寄りとなってしまいます。

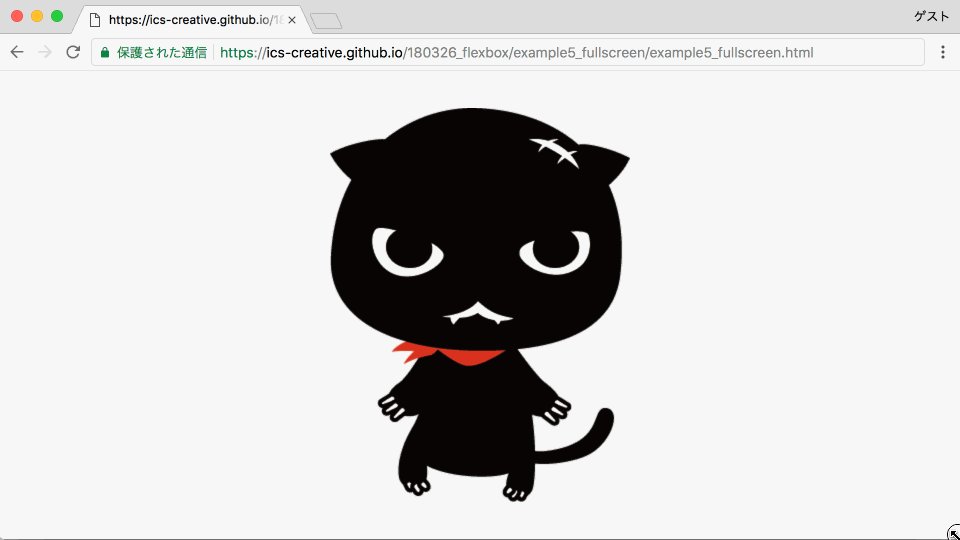
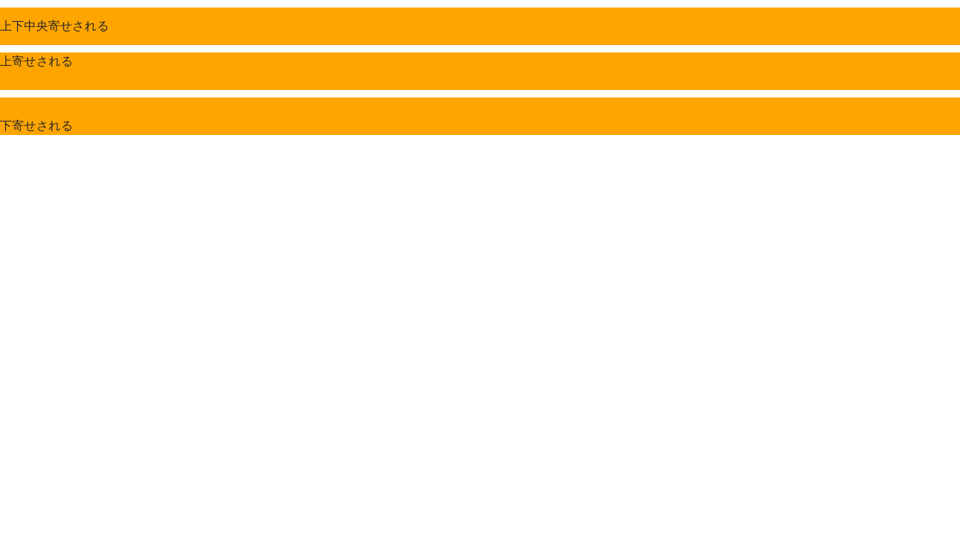
上下中央揃えのcssまとめ Flexboxがたった3行で最も手軽 Ics Media
Bootstrap4 画像 中央寄せ
Bootstrap4 画像 中央寄せ-Bootstrap4の画像で使用できる基本的なクラスをまとめました。 各クラスはimgタグに付加するだけで効果が発揮されます。 基本的なクラスは以下の4種類です。 Bootstrap4 画像用クラス レスポンシブクラス;Datainterval number 5000 自動スライドの時間をミリ秒単位で指定します。 datakeyboard boolean true キーボードイベントに反応するか否かを true または false で指定しま




ジャンボトロン トップ見出し の書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ
Feb 17, 16 · Bootstrapで画像をレスポンシブにする方法はimgresponsiveを使いますが、左寄せになります。 textalign テキストの左・中央・右寄せ Bootstrap4名前 型 規定値 説明;上下の上/中央/下寄せのやり方Bootstrap4 Bootstrap Bootstrapで上とか下に寄せて表示するやり方 テーブルとかでセルが予想以上に縦長になった時に、 「なんか表示がダサい。 上下中央寄せにしたい」 って時によく指定するやり方です 縦 方向の寄せ方 この記事の内容
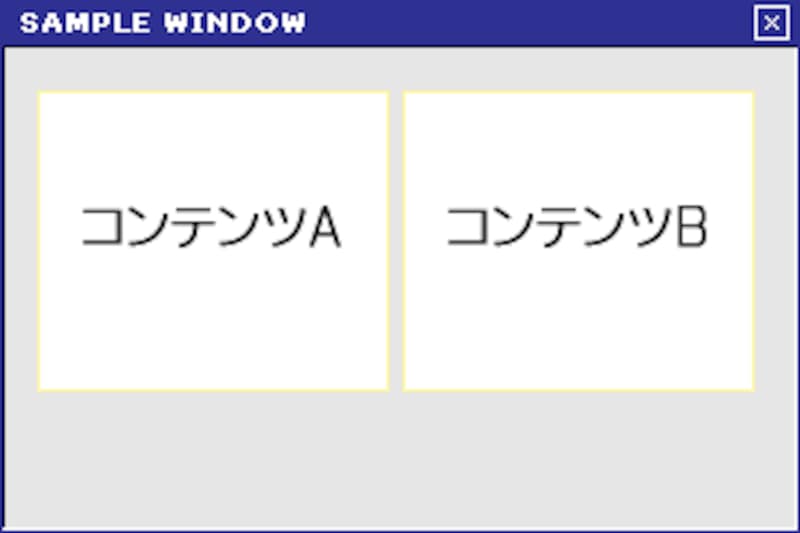
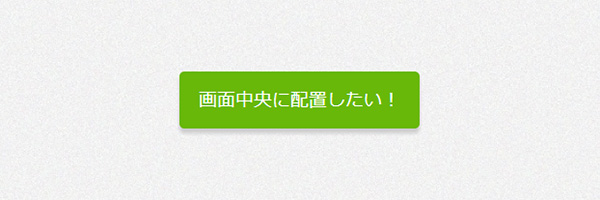
Bootstrap4の導入方法を図解たっぷりで解説する これは、コンテンツを入れる入れ物の様なものです。また、中に入れるコンテンツを画面中央に配置します。 このままだと画像が大きすぎてはみ出てしまっていますね。水平方向の中央揃えは「textalign center;」でOKです。 垂直方法の中央揃えは「top calc(50% 05rem);」と設定します。 「top 50%」だと真ん中より少し下に文字が表示されます。 「05rem」で文字の半分の高さを引いています。 こうすることで中央に表示されます。要するに 中央寄せしたいカラム数とOffsetのカラム数×2=12 になっていれば良いというわけです。 中央寄せのデモ では最後にデモをご覧ください。 div中央寄せのデモ 上手く中央寄せされていますね。 ちなみにdivの中の要素を中央寄せしたい場合は「textcenter」を使えば中央寄せ出来ます。
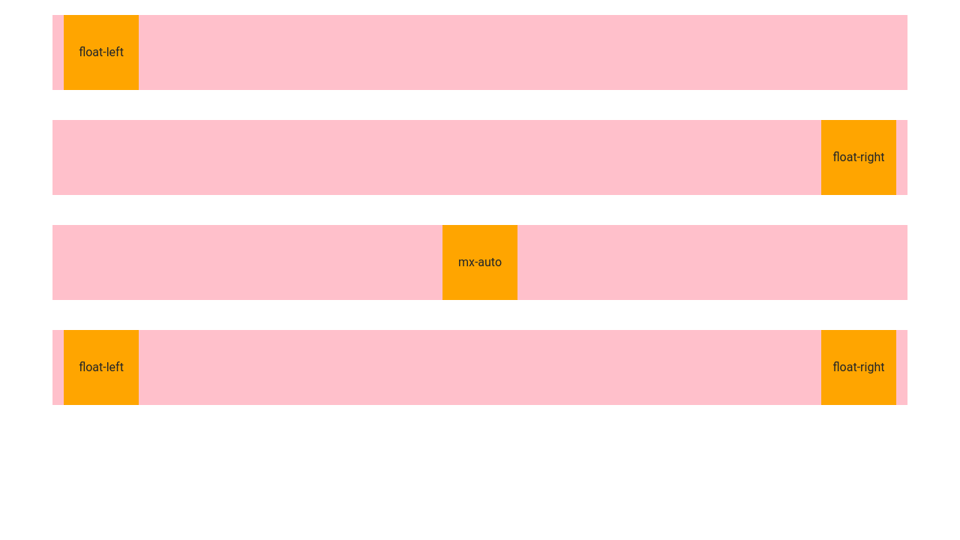
本サイトはないとさん作の Web Liberty, PHP Labo, freo のプログラムのカスタマイズ集を掲載しております。 ※なおここで紹介しているカスタマイズにより生じた損害については、当方では一切の責任を負いませんのでご了承ください。Bootstrap4では、ブロック要素の左寄せ・右寄せ・中央寄せができるクラスが用意されています。 そのクラスを追加することで、ブロック要素を寄せることができます。 サンプルも作りました。 ブロック要素の左寄せ 「floatleft」というクラスを追加します。Bootstrap4xの使い方をBootstrap3xからの変更箇所を交えて解説しています。 Bootstrapの画像 blocklevelイメージはmxauto クラスを使用して中央



Bootstrapで横幅いっぱいに画像を表示しよう ジャンボトロン Jumbotron の設置方法




Bootstrap4を使用してページサイズを変更したときに 画像をページの中央に配置しますか Javaer101
Feb 11, 16 · Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう! 初心者向けBootstrapのご案内、連載4回目の記事です。 前回はジャンボトロン(jumbotron)に背景画像を設定する方法と、その定義を詳しく解説しました。 Bootstrapで横幅いっぱいに画像を表示しよう! ジャンボトロン(jumbotron)の設置方法 サイトのメイン画像によく使われる、横幅いっぱいのメイン画像Float(フロート)はレスポンシブな float ユーティティを使用して, ブレークポイントで要素のfloatを切り替えます。Bootstrapにはイメージ画像のカスタマイズに使える、3種類のスタイリングが用意されています。その中でも使用頻度の高い imgthumbnail と imgcircle をデモページでは公開しています。 デモページ テクニック12 ガター溝をなくす方法




Bootstrap 4breaker S Blog




Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ
以下の例では親ボックスの高さを 5rem に固定し、中央の子アイテムに設定している。 中央アイテムに alignselfstart Flex itemCol{breakpoint} や col{breakpoint}{n} を用いて、画面の広さに応じて、表示方法を変更することもできます。下記の例では、画面サイズが sm (Smallスマホサイズ)以上の時は 3分割となり、それより小さい場合は縦方向に並びます。Bootstrap4で利用できる画像系の使い方をご紹介します。サムネイルや角丸・円などを設定することができます。 もくじ1 Bootstrap3→4に変わってからの主な変更点2 レスポン




Bootstrap4要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days
1906 Web制作・ホームページ制作 モーダルは縦中央だろ! っていう方に今回、Bootstrap4のモーダルを中央にする方法をご紹介します。 やり方はとても簡単、 「modaldialog」クラスに「modaldialogcentered」クラスを追加する だけ! これだけで、ポップアップされるモーダルは縦中央に表示されます。 しかし! 表示される際、上からふわっと下がって表示されるイメージ(Images) レスポンシブ動作内のイメージの選択(親要素よりも大きくならないように)をイメージ化し、クラスに軽量スタイルを追加するための解説と例。 目次 レスポンシブイメージ イメージのサムネイル イメージの配置 左右に配置 設定変更 中央揃え(ブロック設定) 中央揃え(テキDec 17, 18 · 中央揃えや下揃えでいろいろと苦労してきたけど、flex 時代になり、なおかつBootstrap4 を使用しているなら、dflex でいとも簡単にできてしまう。 上下左右中央でこんなcssを書いたりしていましたが wrapper {




忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita




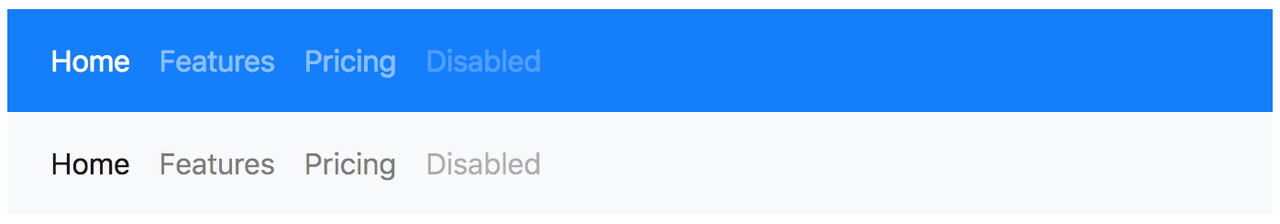
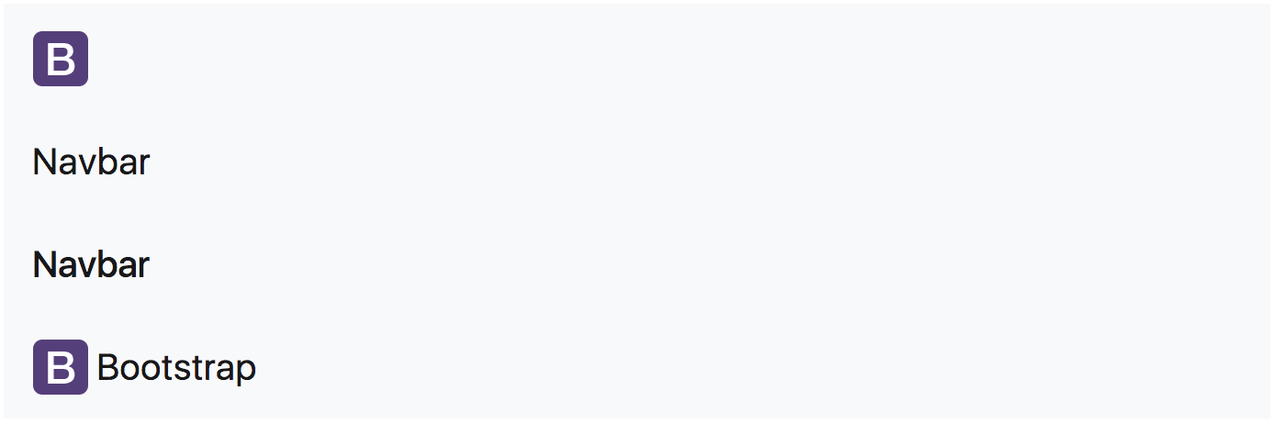
Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ
JsDelivr When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template, or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately Explore the docs実装例:HTML ジャンボトロンのカスタマイズ:文字を中央寄せにする 「ジャンボトロン」とは、元はソニーが開発・製作していた大型映像表示装置の名称。 転じて英語圏では、大型表示ディスプレイを指す一般名詞としても使われている。 ブラウザでの表示例は サンプルページ2 の下部をJan 02, 17 · Bootstrapを使った中央寄せを実装しようとして、調べるとBootstrap3時の実装方法である以下のコードが沢山出て来ると思います。 Copied!




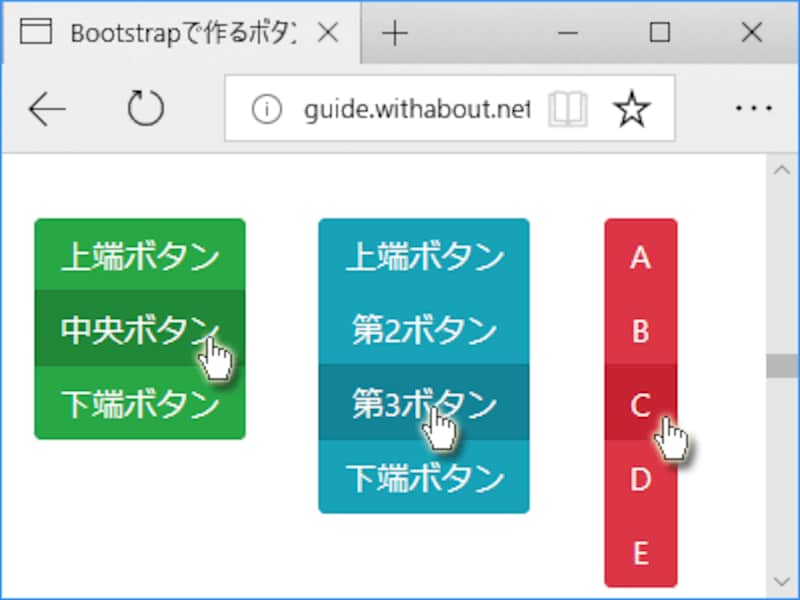
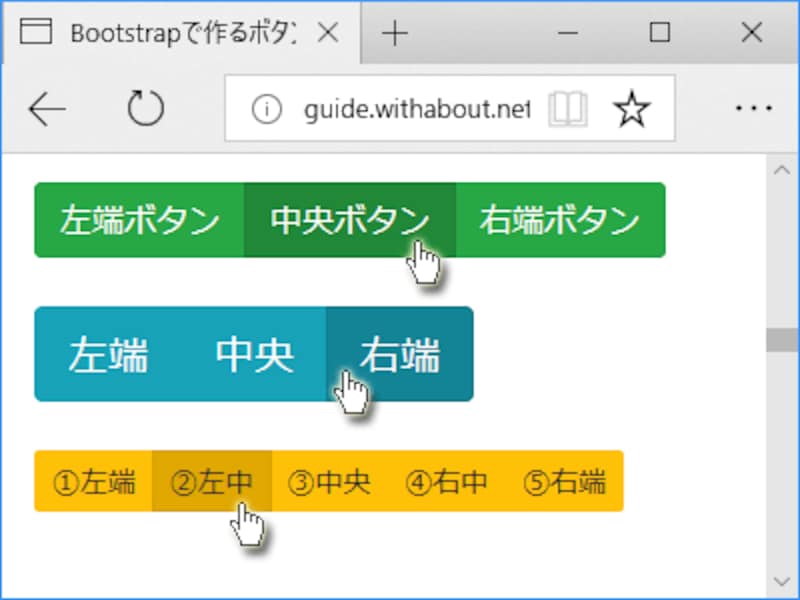
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About




Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ
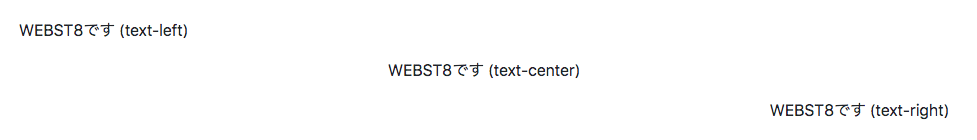
Bootstrap4 CSS textalign テキストの左・中央・右寄せ;行 divrow に justifycontentmdcenter (⇒ Flexbox)を設定(md以上で要素を中央寄せ) 各行内の中央列に colmdauto を設定(md以上でブラウザデフォルト幅) 左下の列に col (等分、または取得できる最大幅) 残りすべての列に colcollg2 (デフォルトは等分配置、lg以上で幅2)Bootstrap3における、display block;、marginleft auto;、marginright auto;を指定するクラス。幅を指定した要素にこのクラスを指定すると、中央に表示する。




Bootstrap4 テキストを列の中央に配置し 行の他の列の幅 高さに一致させます Javaer101




Bootstrap4 画像用クラスまとめ
ブロックの中央よせ Bootstrapの使い方特設ページ ブロック中央よせ 中央揃え しかし、Booystrap4では、 centerblock クラスは排除され新しく、 mxauto クラスが実装されるように画像の形 画像の形に関するスタイルが3つ用意されている。 ただし、Internet Explorer 8 以下には対応していない。プロジェクト推進室の服部 (@yhatt) です。本記事では、Bootstrap 4 で新しくなった Flexbox によるレイアウトシステムと、刷新されたユーティリティクラスについて、Bootstrap 3 からの変更点も交えながら、詳しく解説していきます。"柔軟な" レスポンシブ Web を構築したい方は、是非この




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita
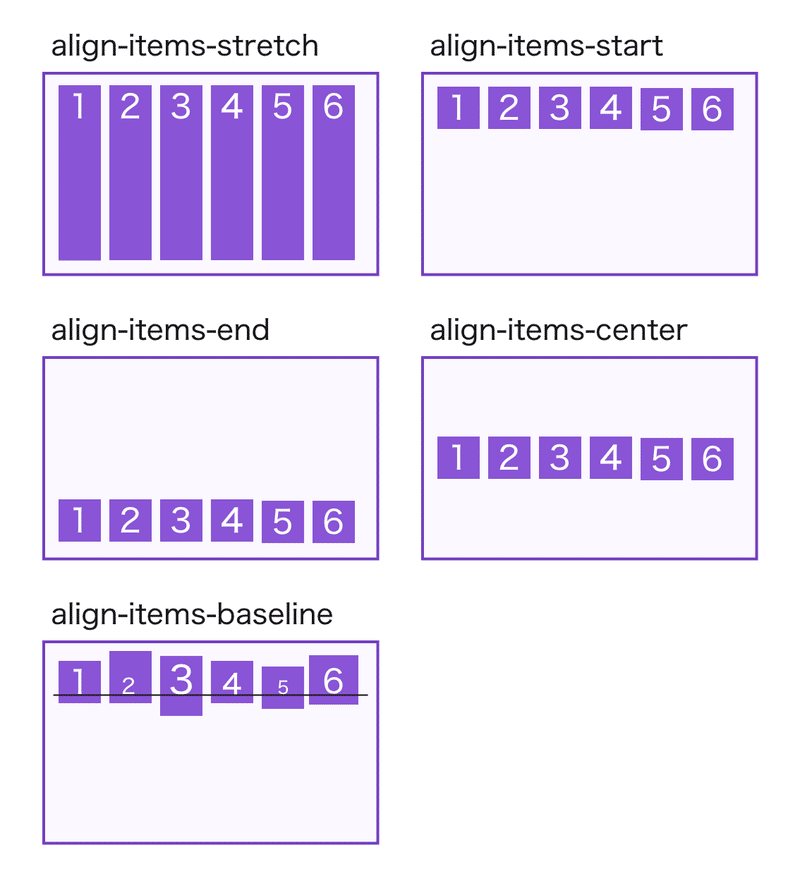
左寄せ 中央 右寄せ (実行結果)縦方向の位置(列単位) divrowに下記クラスを追加するとアイテム単位で、縦方向の位置を上下、中央寄せすることができます。 alignitemsstart:上寄せ alignitemscenter:中央寄せ alignitemsend:下寄せ One of three columnsカルーセル カルーセルプラグイン Carouselプラグインは、スライドショーを実現するコンポーネントです。 ヒント: プラグインは個別に("carouseljs"ファイルを使用)、またはまとめて( "bootstrapjs"または "bootstrapminjs"を使用)組み込むことができます。




Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About




上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog




Css Bootstrap4 で画像の下に文字を挿入したい Teratail




Bootstrap3よりbootstrap4の方が断然使い勝手が良い理由 Cssフレームワーク Tedask テダスク




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog




Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About




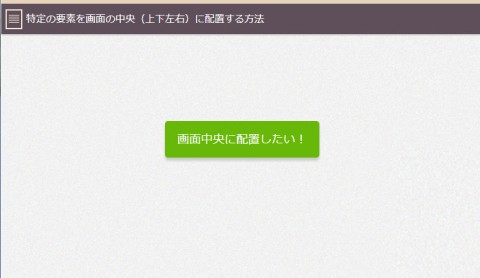
特定の要素を画面の中央 上下左右 に配置する方法 Mororeco




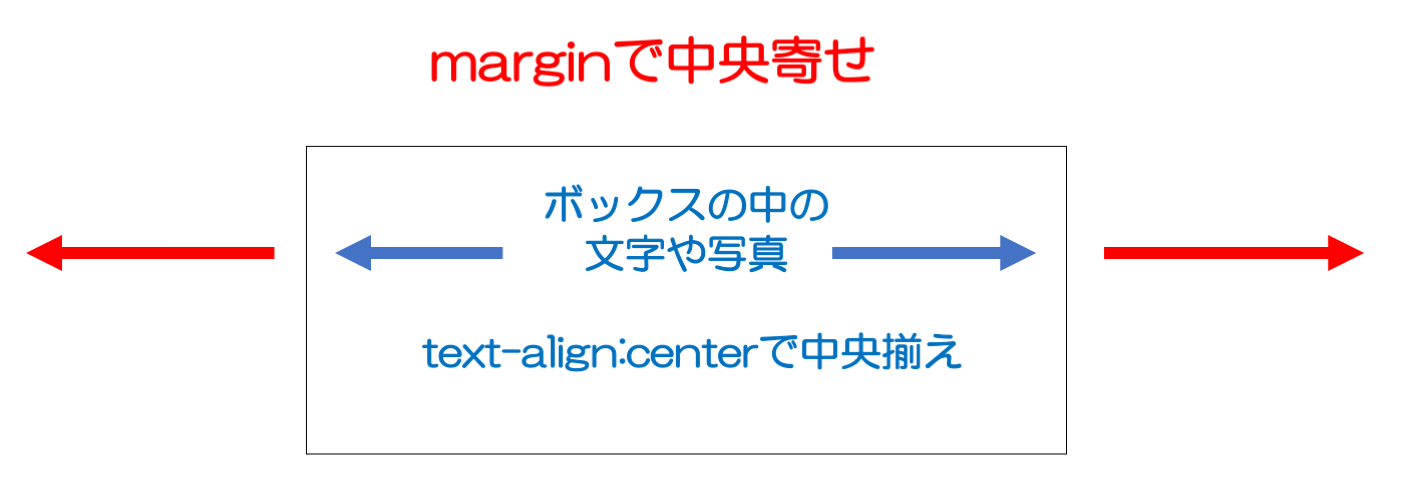
初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ




Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




ジャンボトロン トップ見出し の書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ




Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ




Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web




Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




1つのアイテムを正しく配置し Bootstrap 4の中央に配置するにはどうすればよいですか Javaer101




Html Html Css 画像の下に文字を配置して 中央揃えにしたい Teratail




Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニアブログ




Html Bootstrap4で画像をグリッドレイアウトで配置したい Teratail




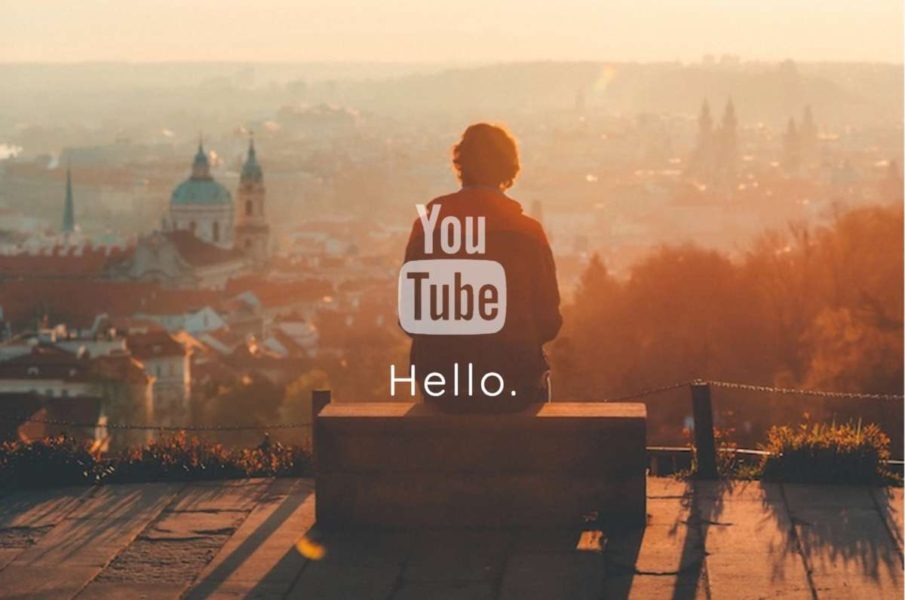
画像の上におしゃれに文字やボタンをのせる方法 Css




Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ




Css 要素を上下や左右に中央寄せする簡単な方法 Kuzlog



Bootstrap4 画像を全画面に表示 レスポンシブでwidth100 クルーデザイン




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン




Bootstrapを極める Bootstrap4の基本 5 Display Position系のクラス名 入門 初心者向け 濱口 まさみつ Note




Bootstrap4 早見表 Laravel学習帳




Html Bootstrap4で画像をグリッドレイアウトで配置したい Teratail




Html5 Bootstrap ヘッダー内で ボタンを上下中央に配置する方法を知りたいです Teratail



Bootstrap を使って画像をレスポンシブに表示する Crossbridge Lab




特定の要素を画面の中央 上下左右 に配置する方法 Mororeco



Bootstrap4 画像用クラスまとめ クルーデザイン




Bootstrap4 テンプレート Ver1 Laravel学習帳




Bootstrap3よりbootstrap4の方が断然使い勝手が良い理由 Cssフレームワーク Tedask テダスク




Bootstrapで上下中央寄せする方法を解説 Qumeruマガジン




Bootstrap4 グリッドレイアウト 配置 Niwaka Web




Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail




Bootstrapで左 中央 右寄せする方法 Qiita




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Graphviz 中央揃えではなく左側にノードを配置します 回答あり Javaer101




Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニアブログ




Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ




Bootstrap 画像 右寄せ




Css Bootstrap4 で画像の下に文字を挿入したい Teratail




Bootstrapでデートピッカー表示して日付選択する方法 コード例 Pisukecode Web開発まとめ




Html Html Css 文章を中央寄せにしたい Teratail




Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail




Bootstrap 右寄せ Bootstrap グローバルナビを 右寄せ 左寄せ Rzcpe




Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ




Bootstrap4を使用してページサイズを変更したときに 画像をページの中央に配置しますか Javaer101




上下中央揃えのcssまとめ Flexboxがたった3行で最も手軽 Ics Media




Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ




上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog




Bootstrap4 上下中央 上寄せ 下寄せ D Flex




Bootstrap 4は スティッキートップクラスで要素を垂直方向に中央に配置します Javaer101




Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




Bootstrapのドロップダウンが動かない場合の対処法 Qumeruマガジン




Bootstrapを極める Bootstrap4の基本 5 Display Position系のクラス名 入門 初心者向け 濱口 まさみつ Note




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Bootstrap 右寄せ Bootstrap グローバルナビを 右寄せ 左寄せ Rzcpe




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Bootstrap 4では ナビゲーションバーのブランドを中央に配置し ブランドの左側にテキストを配置することはできますか Javaer101




Bootstrap4要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール




Css Text Align を理解 効かない場合の対処方法 Webcamp Navi




中央寄せで文字列を左寄せにする方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




Ieでflexboxの上下中央寄せが効かない時の対処法 ながくてデザイン制作実績集




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



Bootstrap4で画像を中央寄せ Shuhelohelo S Blog




Bootstrap4 ブロック要素の左寄せ 右寄せ 中央寄せ センタリング



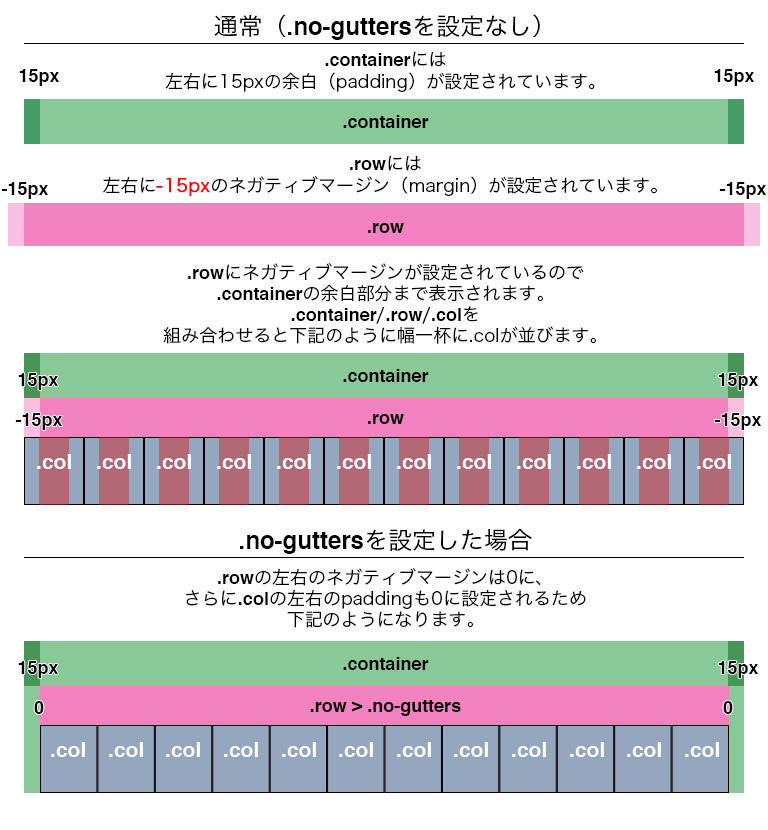
Bootstrap4 Colの隙間 Padding Margin を削除する サンプル付き クルーデザイン




Bootstrap4でよく利用するクラスの纏め 基本編 Isystk S Blog




Boot4 Bootstrap4 でメイン画像部分を作成 Web Shakehands




画像の上におしゃれに文字やボタンをのせる方法 Css




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Bootstrap4に用意されているクラス Flex編 Webお役立ちネタ帳




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




未分類 プログラミングとガジェット系のブログ




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン




Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア




Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ




Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About


コメント
コメントを投稿